W7D1
더브이씨(THE VC)의 랜딩페이지 프론트엔드 분석
더브이씨는 국내 스타트업에 대한 정보를 제공해주는 데이터베이스 서비스이다. 다양한 채널로부터 기업 관련 데이터를 자동으로 수집해 스타트업과 벤처캐피탈 등의 정보를 객관적으로 비교할 수 있도록 이용자들에게 관련 정보를 제공한다. 투자 금액, 투자 단계, 자본금 등 다양한 요소들을 통해 기업의 정보를 상세하게 제공하며, 기간에 따른 랭킹 순위,변동 폭 등 지표 파악에 용이한 정보들 역시 제공한다는 기능이 있다. 오늘은 이러한 더브이씨 랜딩 페이지의 프론트엔드(HTML, CSS, JavaScript)를 분석해보고자 한다.
더브이씨 - 회사 소개
oopy:slide
www.thevc.team
- 해당 랜딩 페이지
더브이씨 (THE VC) - 한국 스타트업 투자 데이터베이스
총 투자 건수 15,118건
thevc.kr
1. HEADER


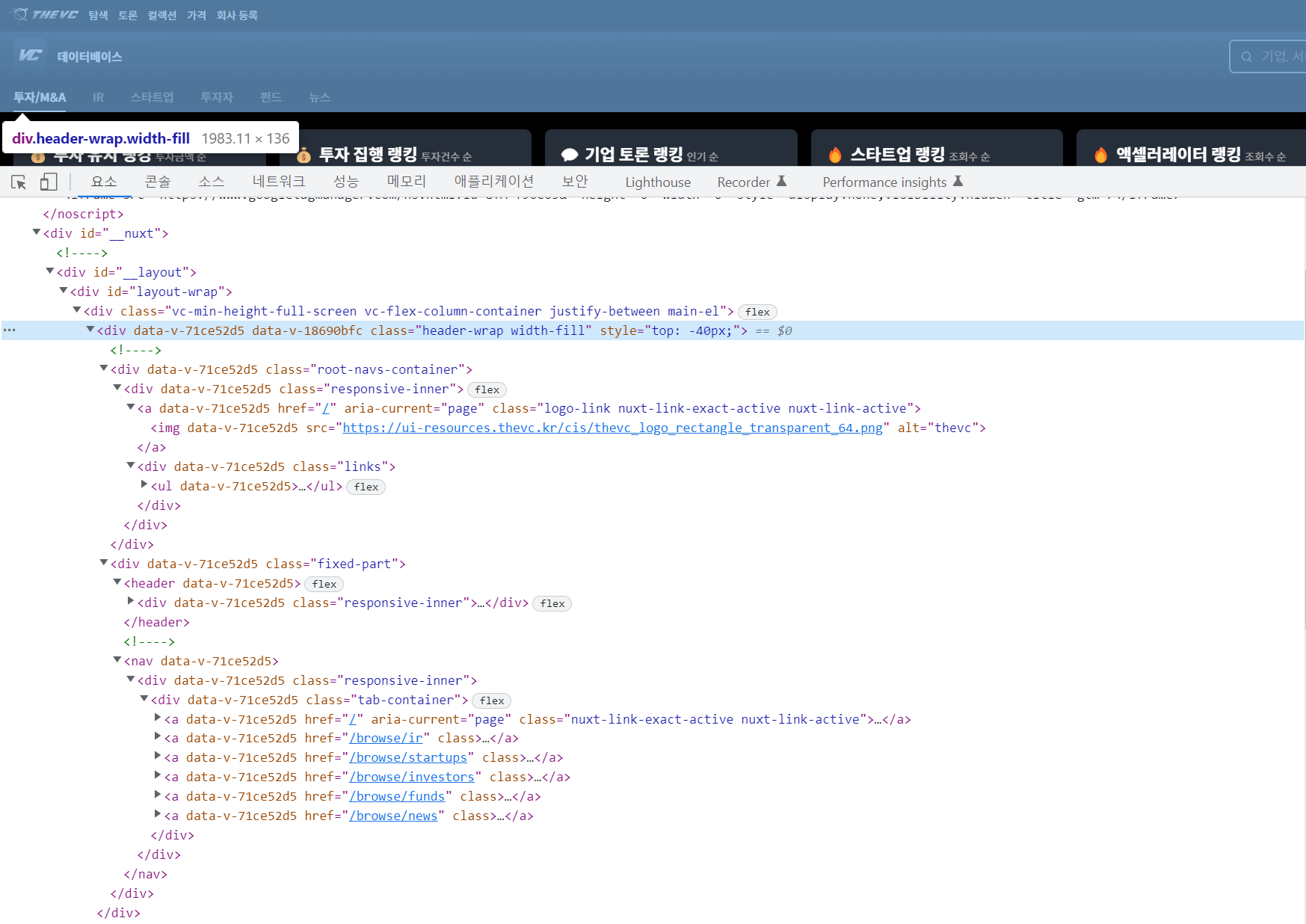
1) HTML :
- 좌측엔 각각 다른 로고 칸이 위 아래로 배치되어있고, 메뉴바 역시 위 아래로 두개 존재
- 우측엔 검색창과 로그인/가입 버튼 배치
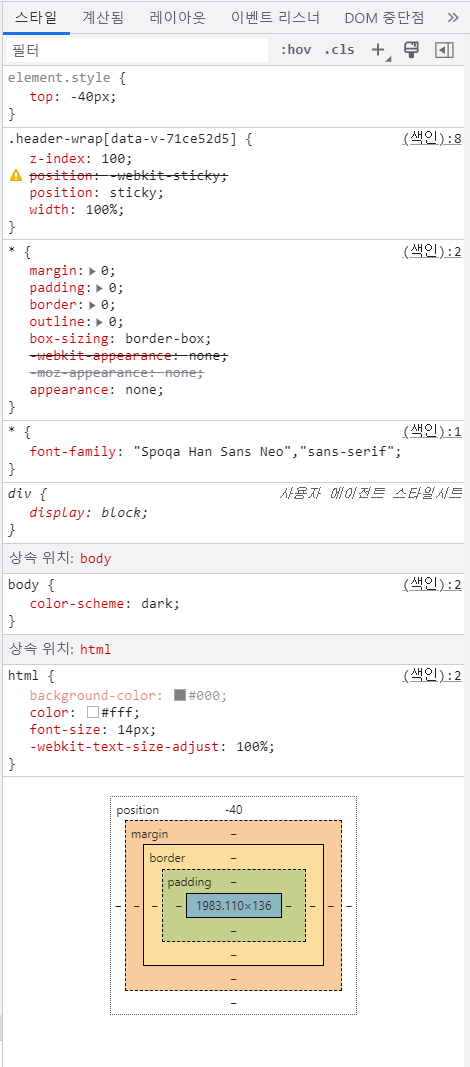
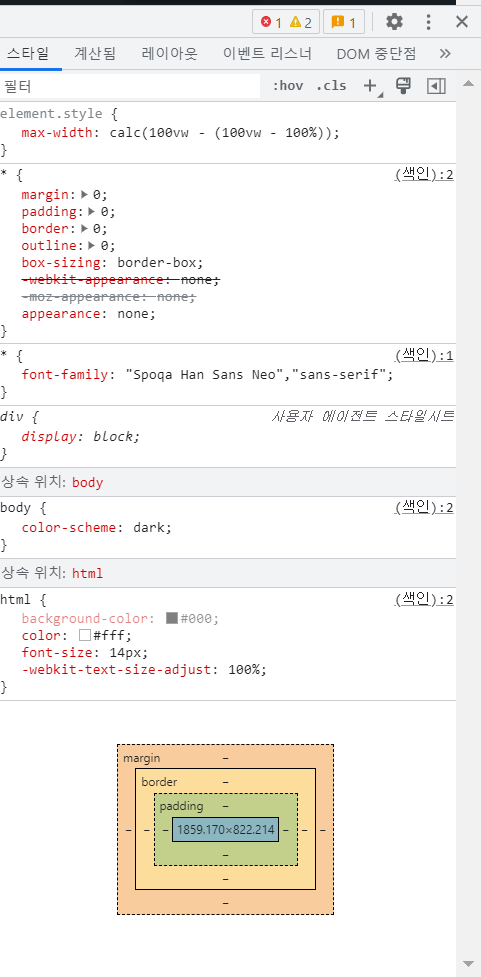
2) CSS :

- "Spoqa Han Sans Neo", "sans-serif" 폰트 사용
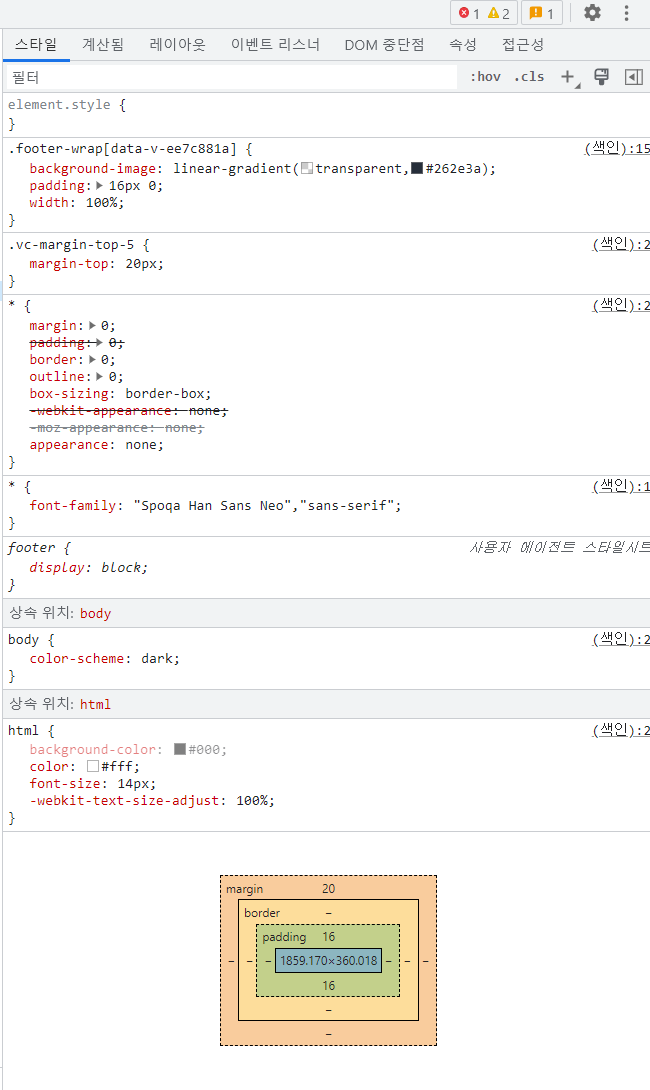
- 폰트 적용 코드는
이며, *로 페이지 내 모든 요소에 적용되게 했으며, font-family를 통해 먼저 선언된 "Spoqa Han Sans Neo" 폰트가 우선, 없다면 "sans-serif" 가 차선 적용된다.
- 위 사진에 해당되는 스타일 요소 적용
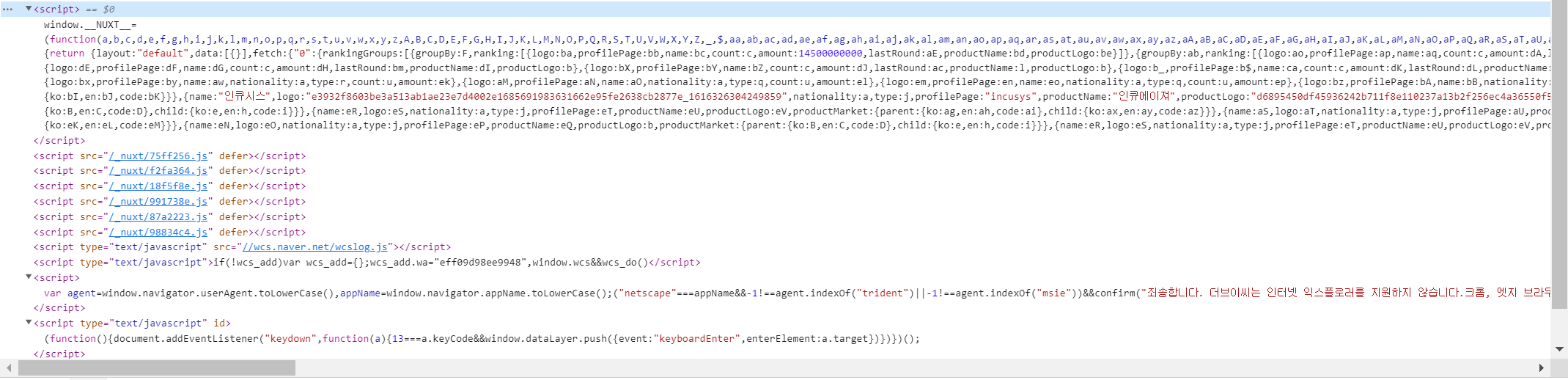
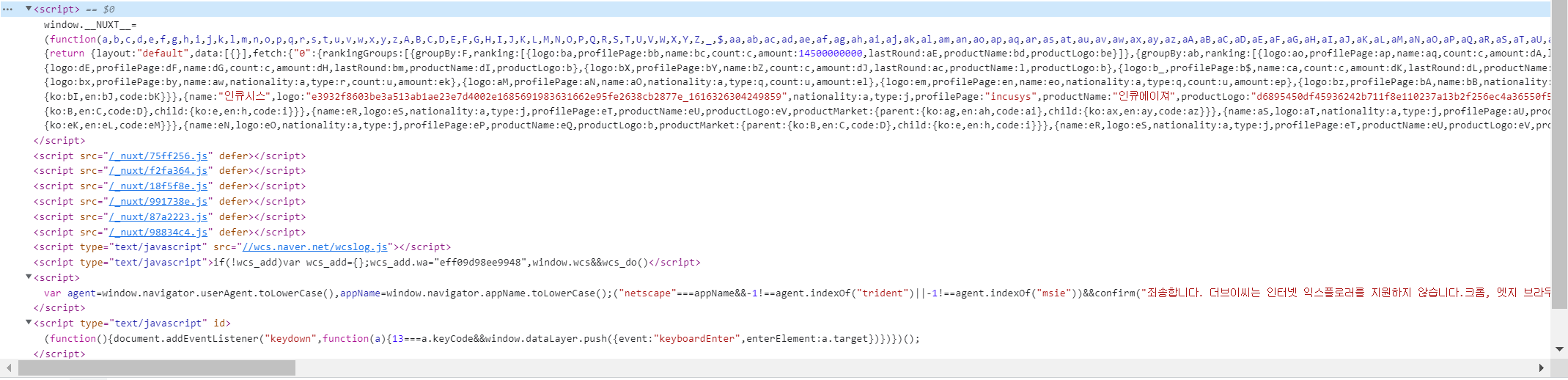
3) JS :

- 검색창 클릭 시 하단으로 실시간 인기 회사 4개 노출
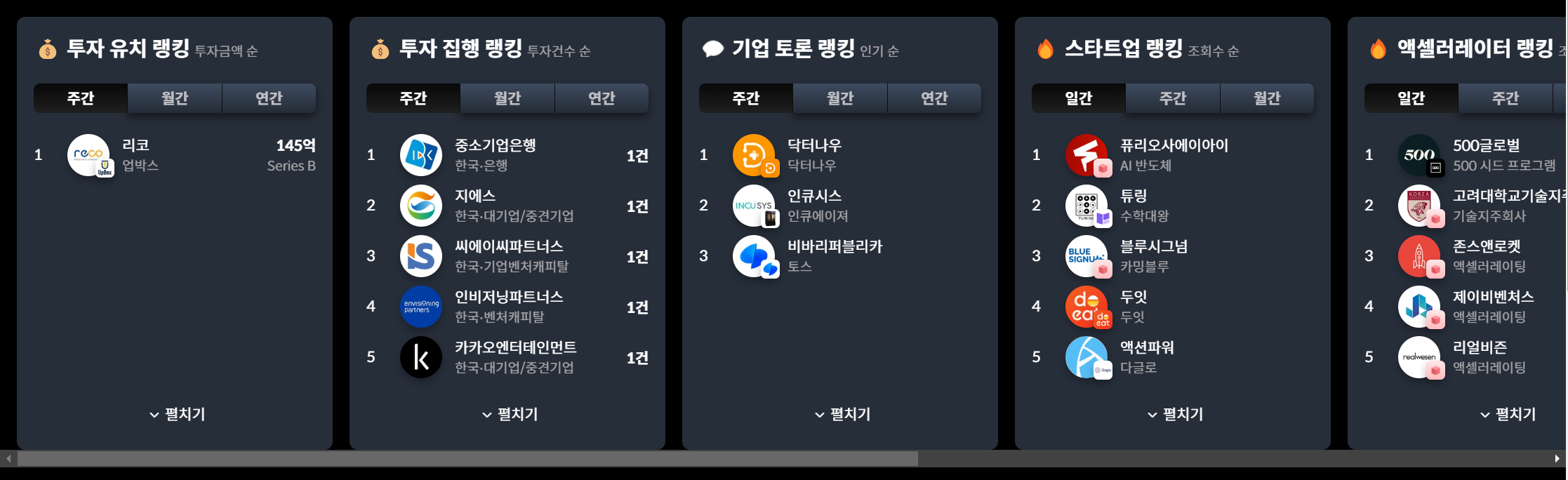
2-1. BODY 1


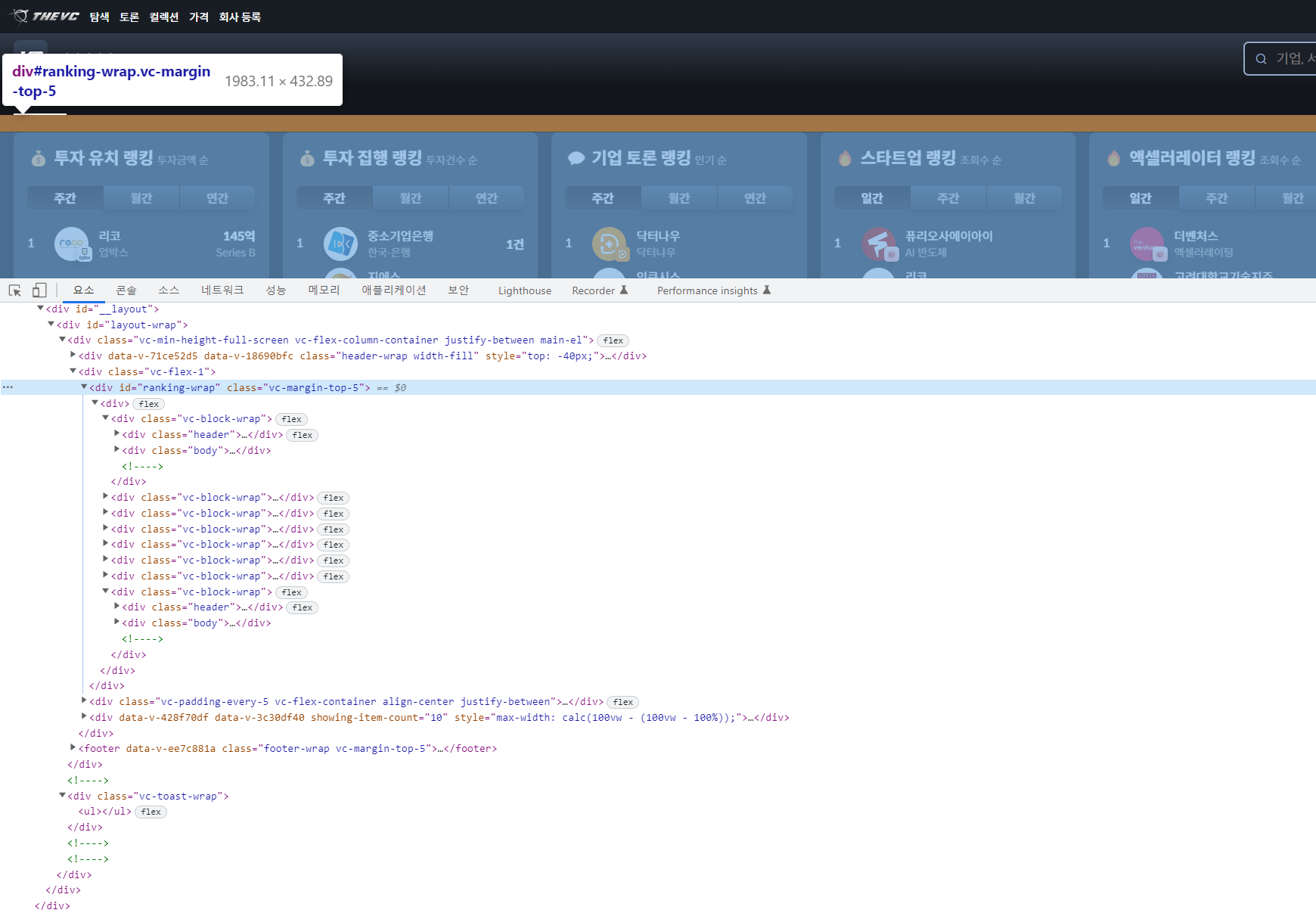
1) HTML:
- 하나의 블럭 안에 헤더, 바디로 구성
- 헤더에는 이름과 기준, 바디에는 주간, 월간, 연간 버튼과 해당되는 회사 리스트가 나오고 하단에는 펼치기 버튼 배치
- 이러한 블럭이 총 8개의 존재
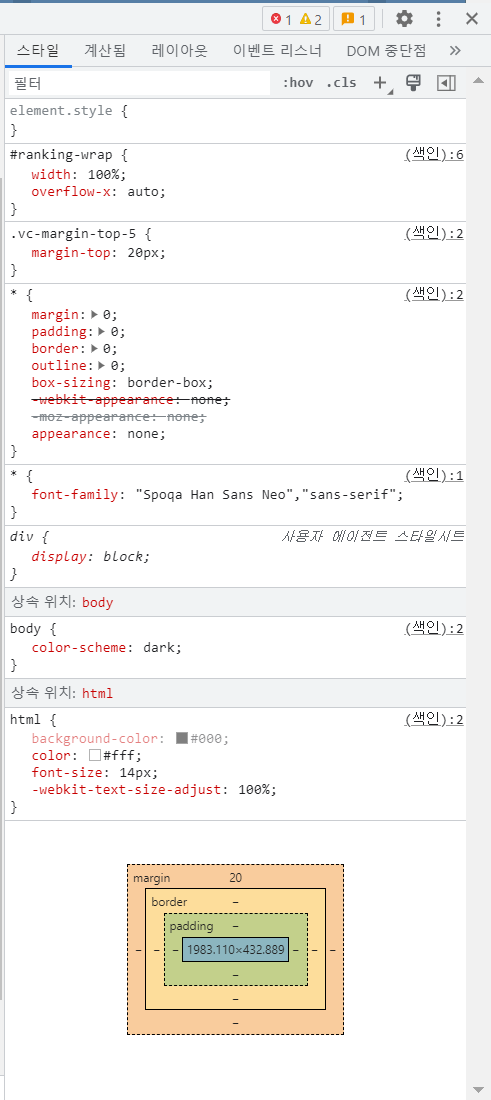
2) CSS :

- "Spoqa Han Sans Neo", "sans-serif" 폰트 사용 (코드는 HEADER CSS부분과 동일)
- 위 사진에 해당되는 스타일 요소 적용
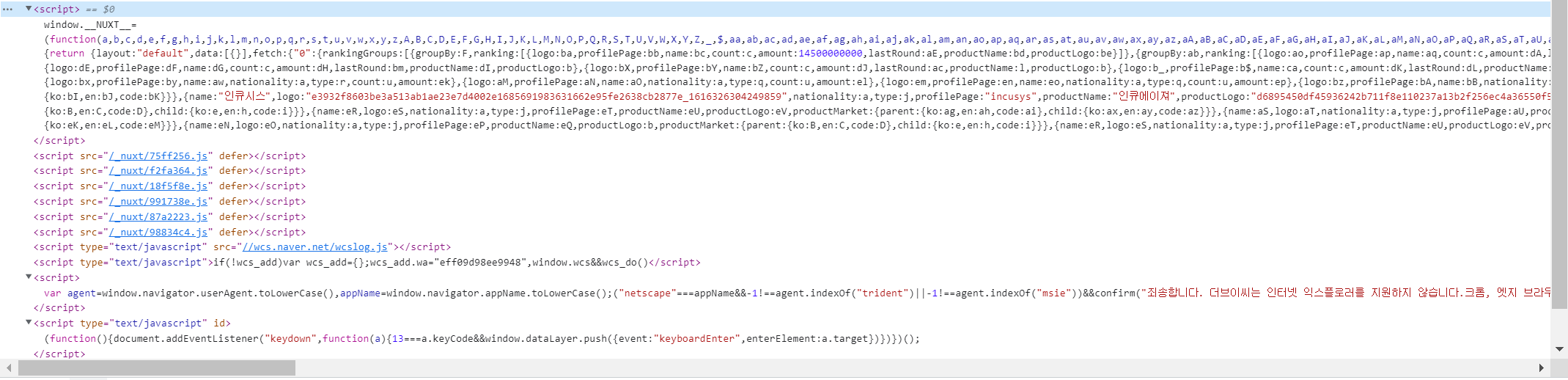
3) JS :

- 주간, 월간, 연간 버튼 클릭 시 해당 회사 리스트 순위에 따라 최대 5개 씩 노출
- 펼치기 버튼 클릭 시 리스트가 10개 까지 노출되며, 하단에 접기 버튼 노출. 접기 클릭 시 원상 복귀 (8개 블럭 동시에 진행)
- 가로 스크롤로 좌우 블럭 위치로 이동 가능, 페이지 축소로 한 화면에 8개 블럭이 다 보이면 가로 스크롤 사라짐
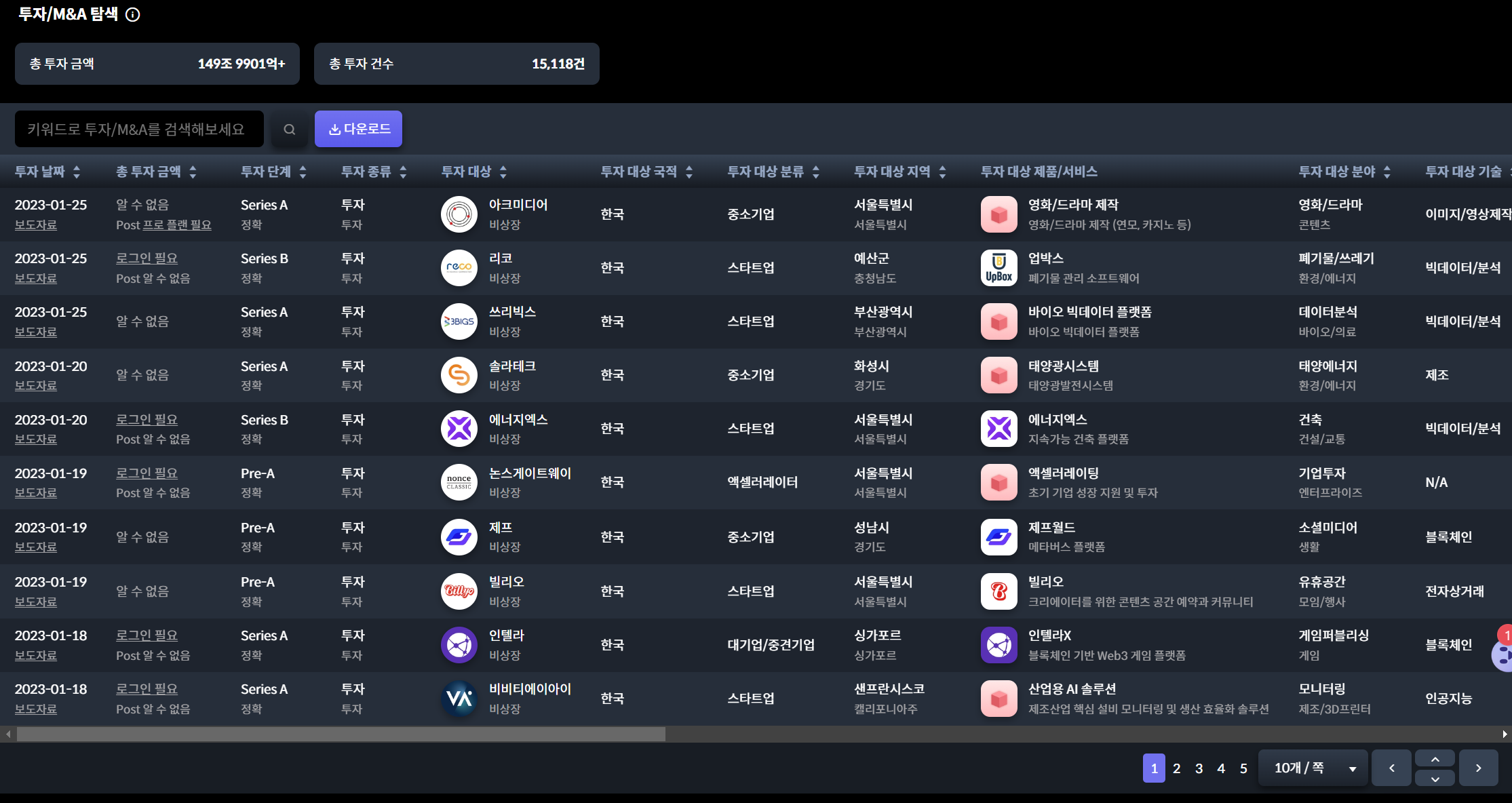
2-2. BODY 2


1) HTML :
- 투자/M&A탐색 옆으로 도움말 버튼 배치
- 그 하단으로 총 투자 금액과 총 투자 건수 블럭 존재
- 검색창과 다운로드 버튼 배치
- 18개 항목으로 기록된 회사 리스트 구성, 옆에 항목 별 오름차순 내림차순 버튼 배치
- 리스트는 10개까지 보여지며 하단에 리스트 변경 버튼들 배치
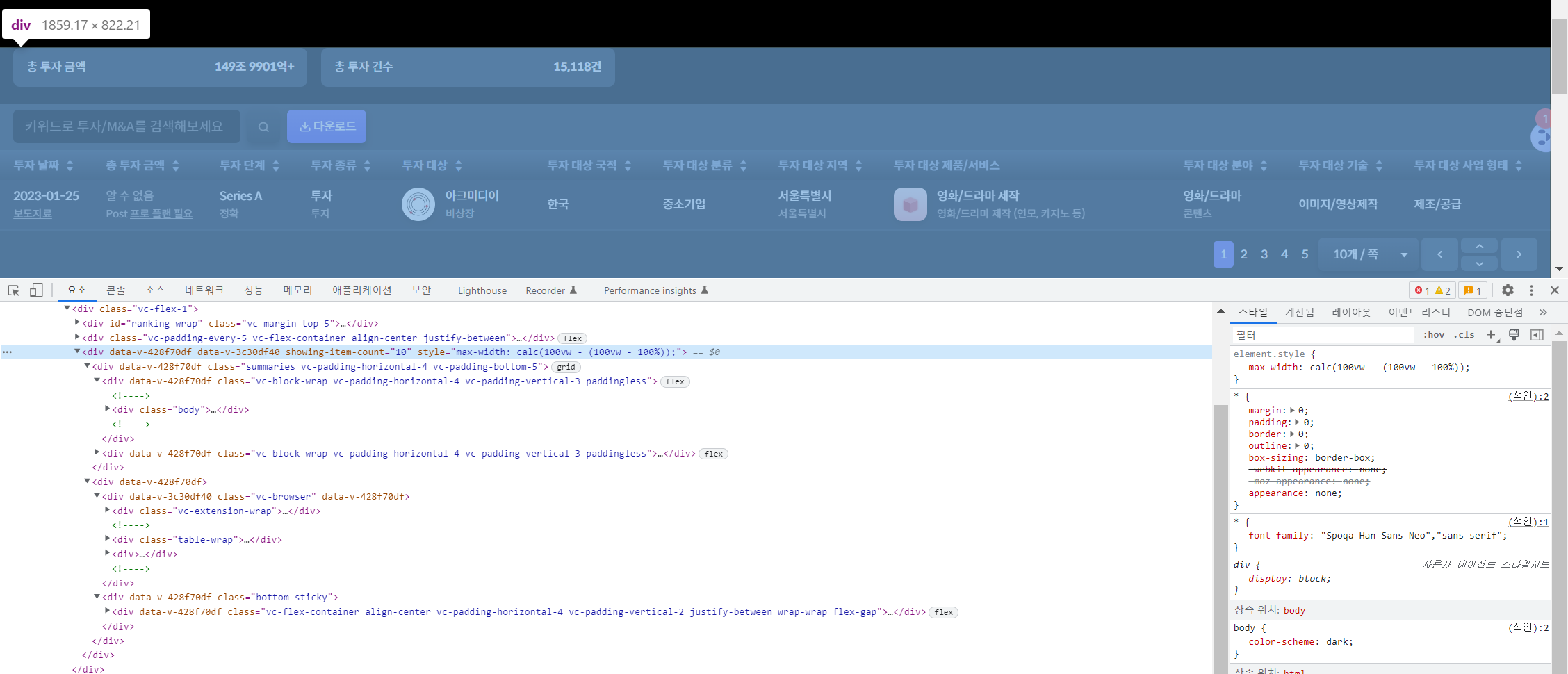
2) CSS:

- "Spoqa Han Sans Neo", "sans-serif" 폰트 사용 (코드는 HEADER CSS부분과 동일)
- 위 사진에 해당되는 스타일 요소 적용
3) JS :

- 다운로드 버튼 클릭 시 '추가 권한 필요' 창 노출
- 오름차순 내림차순 버튼 클릭 시 '추가 권한 필요' 창 노출
- 리스트 변경 버튼 클릭 시 '추가 권한 필요' 창 노출
- 가로 스크롤로 좌우 이동 가능, 페이지 축소로 한 화면에 회사의 18개 항목이 다 보이면 가로 스크롤 사라짐
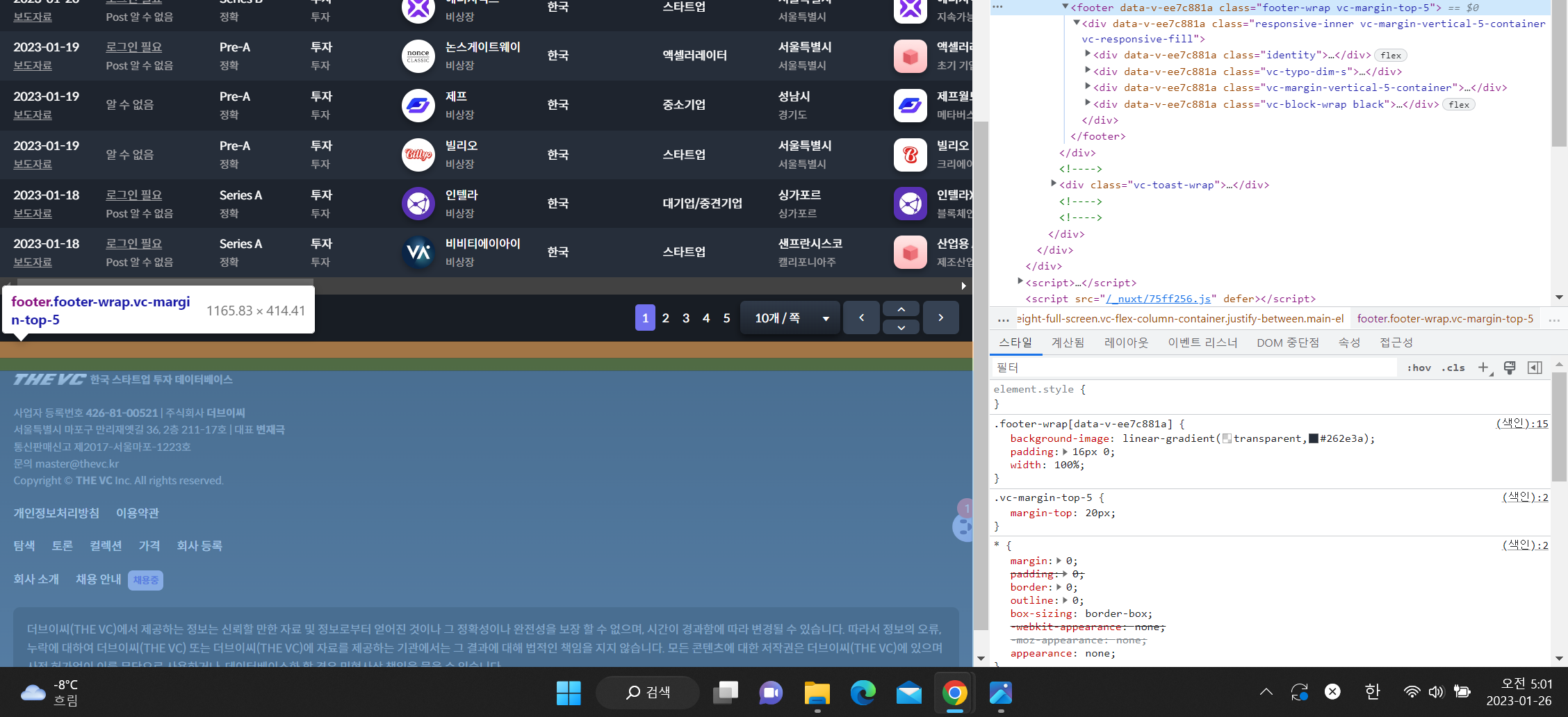
3. FOOTER


1) HTML
- 더브이씨 로고와 회사 소개를 밑으로 기업 정보, 개인정보처리방침, 이용약관, 저작권내용 등 배치
2) CSS

- "Spoqa Han Sans Neo", "sans-serif" 폰트 사용 (코드는 HEADER CSS부분과 동일)
- 위 사진에 해당되는 스타일 요소 적용
3) JS
- 버튼 클릭 시 해당 페이지로 이동
생각해볼 점
오늘은 더브이씨 서비스 랜딩페이지의 프론트엔드 요소를 분석해볼 수 있었다. 개발 관련된 내용에 대한 정보가 아직 많이 빈약해 수박 겉핥기 식의 글이 된거 같지만, HTML은 페이지의 뼈대가 되는 구조를, CSS는 페이지의 모양과 느낌 즉 스타일을, JavaScript는 페이지 내 상호작용이 가능케 하는 기능 추가를, 각각 3가지 언어의 역할에 대해서 알 수 있었다. 개발에 대해서 많이 알아가기에 지금은 부족하지만 적어도 저 내용만큼은 지속해서 인지한 상태로 학습을 이어나갈 예정이다. 앞으로도 개발자 그리고 함께 일해야하는 팀원들과의 원활한 커뮤니케이션을 위한 개발 지식에 대해서 확실히 알아갈 수 있기를 바라면서 글을 마무리 하겠다.
'PMB daily' 카테고리의 다른 글
| 카카오 오픈 API 탐색하기(로컬, 주소 검색하기) / 코드스테이츠 PMB 16기 W7D3 (0) | 2023.01.27 |
|---|---|
| 라프텔의 서비스 유형 분석 / 코드스테이츠 PMB 16기 W7D2 (0) | 2023.01.26 |
| 반려동물 데이터 시각화 및 가설 검증 / 코드스테이츠 PMB 16기 W6D4 (0) | 2023.01.19 |
| 반려동물 데이터를 통한 가설 설정 / 코드스테이츠 PMB 16기 W6D3 (0) | 2023.01.18 |
| 올웨이즈는 현재 어떤 단계일까? (린 분석) / 코드스테이츠 PMB 16기 W6D2 (0) | 2023.01.17 |



